2019-01-15T12:55:14
0
原创指数:
近来,有不少Emlog的站长都咨询冬镜,能不能把博客的上下篇美化的css样式发出来。互联网本就是互帮互助的地方,能免费帮助大家的,冬镜尽量都帮大家,今天,我就教教大家怎么给模版添加上下篇功能,并且添加美化。
一、Emlog添加上下篇功能教程
方法一
1、首先找到文章页模版,默认状态的路径 根目录/content/templates/模版文件夹名称/echo_log.php
2、打开该模版,并在需要显示上下篇的位置添加如下代码:
<?php extract($neighborLog);if($prevLog){
echo '<div id="prevlog"><a href="'.Url::log($prevLog['gid']).'" title="'.$prevLog['title'].'"></a></div>';}
else{
echo '<div id="prevlog"><a href="#" title="没有上一篇了"></a></div>';};
if($nextLog){
echo '<div id="nextlog"><a href="'.Url::log($nextLog['gid']).'" title="'.$nextLog['title'].'"></a></div>';}
else{
echo '<div id="nextlog"><a href="#" title="没有下一篇了"></a></div>';};?>
方法二
方法二和方法一雷同
1、找到核心文件模版,默认状态的路径 根目录/content/templates/模版文件夹名称/module.php
2、添加方法一的php代码
3、在文章页模版,默认状态的路径 根目录/content/templates/模版文件夹名称/echo_log.php 添加调用函数即可
二、Emlog上下篇功能美化教程
在文章页模版,默认状态的路径 根目录/content/templates/模版文件夹名称/echo_log.php 添加如下css样式
<style>
#prevlog{width:40px;height:80px;background:url(http://img.itc.cn/photo/olZ77IqbZHL) no-repeat; position:fixed;left:50%;top:380px;margin-left:-530px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;}
#prevlog a,#nextlog a{width:40px;height:80px;display:block;}
#prevlog:hover,#nextlog:hover{filter:alpha(Opacity=100);-moz-opacity:1;opacity:1;}
#nextlog{width:40px;height:80px;background:url(http://img.itc.cn/photo/olZ77phsS28) no-repeat; position:fixed;left:50%;top:380px;margin-left:490px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;}
*html #prevlog, *html #nextlog{position: absolute;top:expression(eval(document.documentElement.scrollTop));}
</style>
这里也可以把样式放在css文件里面,然后调用即可,具体的样式可以根据自己的网站主题模版进行微调。
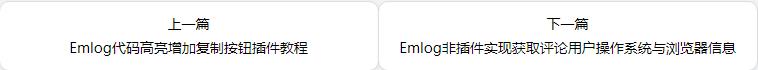
附上一张美化后的截图:
好了,关于Emlog文章页添加上下篇功能,冬镜就分享到这里,如果你还有什么不懂的,评论区留言交流。
 冉冬镜
冉冬镜 热度 5513°C
热度 5513°C